Durante o processo de otimização de inventário publicitário, é comum surgirem desafios relacionados à Viewability.
É importante entender que a métrica de Viewability rastreia a visibilidade do anúncio determinando se um anúncio foi ou não visto pelo usuário, sendo um fator extremamente importante para a valorização do seu inventário, afinal, não faz sentido para o anunciante investir em espaços onde seu anúncio sequer será visualizado, não é mesmo?
Um inventário considerado saudável deve ter no mínimo 70% de VA, levando em consideração que é uma métrica considerada por muitos anunciantes no momento da compra.
Para que a métrica seja computada é analisado dois principais fatores seguindo as regras do Interactive Advertising Bureau (IAB), a porcentagem do anúncio que aparece no viewport ( em tela ) e quanto tempo o anúncio ou parte dele ficou visível em tela:
- Para anúncios, 50% dos pixels estão visíveis na janela do navegador por um segundo contínuo.
- Para anúncios maiores que 242.000 pixels, 30% dos pixels ficam visíveis na janela do navegador.
- No caso dos anúncios em vídeo in-stream, 50% dos pixels precisam ficar visíveis na janela do navegador por dois segundos contínuos.
Como o Active view mede o viewability?
O Active view é a tecnologia responsável por medir a visibilidade dos ads, durante a renderização um elemento <div id=”GoogleActiveViewElement”> é criado ao redor do criativo, para identificar sua localização dentro da resposta do ad, em seguida o Active View utiliza desse elemento para medir a exposição do criativo delimitado ao invés de medir o Iframe que contém o anúncio.
A medição do viewability é iniciado assim que o elemento criativo for carregado, normalmente a API utilizada é a Intersection Observer API quando suportada.
As medições de disparo de pingback são realizadas conforme as regras de exibição do anúncio como comentado anteriormente.
Como identificar e resolver problemas de VA no Google Ad Manager
Antes de mais nada é importante que qualquer implementação de anúncios seja feita de maneira planejada, é comum em muitos portais de notícias ou aplicações em geral, a utilização de anúncios no topo da página, que para um bom viewability pode ser um grande problema, vendo que a primeira ação do usuário é o scroll para baixo, onde muitas vezes o criativo nem sequer foi carregado.
Ter um estudo de ad layout, e comportamento do usuário dentro da sua plataforma é fundamental para garantir um bom Viewability.
É importante acompanhar e entender todas as métricas referentes ao Viewability, o Google fornece uma documentação muito esclarecedora sobre, confira aqui.
Monitore os pingbacks e entenda se o Viewability está sendo computado
Para o Google Ad Manager, as impressões são consideradas mensuráveis e não visiveis até que o navegador realize a requisição a uma URL de pingback.
A requisição de pingback é enviada ao Ad Manager nos momentos, quando a impressão é “não mensurável”: o pingback é enviado no início da sessão do usuário e quando a impressão é confirmada como “visível”.
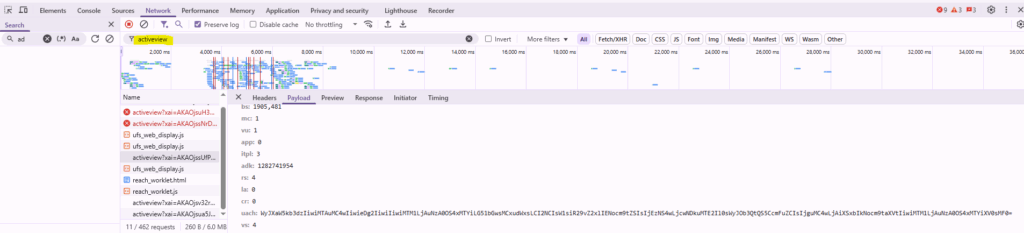
Para identificar se as chamadas de pingback estão sendo realizadas você pode utilizar o seu browser ou até mesmo um proxy para analisar as requisições, segue o passo a passo para visualização do browser:
- Abra o DevTools do navegador, para isso aperte a tecla F12 ou clique com o botão direito e selecione a opção inspecionar;
- Clique em Network (Rede);
- Recarregue a página em que está realizando a depuração;
- No campo de filtro digite: activeview para ver as chamadas de pingback.

O que é importante verificar na requisição de pingback?
&id=: Esse parâmetro ajuda a ver se o Active View mediu uma tag da GPT;
&adk=: Ajuda a ver exatamente qual espaço do anúncio está correlacionado ao seu pingback do Active View, através de um ID;
&bs=: Dimensões que foram consideradas para a janela do navegador;
&mtos= (Muito importante): contém dados sobre o período contínuo, em milissegundos, em que uma porcentagem do criativo permaneceu na tela. Se o terceiro valor da lista for pelo menos mil, significa que o anúncio provavelmente estava visível.
&p= posicionamento, seguindo a sequência superior, esquerda, inferior, direita.
Verifique se o SRA (single request) está sendo chamado em seu código de maneira incorreta
Outro problema muito comum é a utilização incorreta do Single Request na definição dos slots.
A chamada de anúncios com SRA faz com que todos anúncios definidos sejam solicitados ao Ad Manager quando a primeira chamada para exibir o anúncio é executada, ou seja, muitas vezes ocorre a definição de múltiplos slots que não estão visíveis em tela, anúncios que muitas vezes se encontram na última dobra da página, o que gera problemas de viewability por “Anúncios Nunca Visíveis em tela”.
Esse tipo de problema pode ser identificado por meio do relatório de Ad Speed, ativando as métricas de ‘Non-viewable impression reasons’.
Implementação incorreta de CSS na página
Outro problema muito comum em ambiente web é a utilização de CSS em elementos containers de publicidades responsivas.
Muitas vezes, ao utilizar algumas bibliotecas durante a responsividade do layout, alguns elementos são escondidos pelo display:none, impedindo a renderização visível dos anúncios e impactando negativamente o viewability.
Para que esse tipo de problema não ocorra é importante fazer uma implementação utilizando o size mapping, tornando seus anúncios responsivos, confira o link da documentação oficial e aprenda a realizar esse setup.
Outro fator que pode influenciar na medição do viewability é a utilização de elementos flutuantes (css float), essa propriedade pode interromper a medição do viewability, pois é possível que o DOM não reflita o posicionamento visível.
Tempo de carregamento da aplicação
Sim, o tempo de carregamento da sua aplicação também influencia no viewability, para mitigar esse fator, é importante carregar os scripts do GPT o quanto antes, para que a medição da visibilidade esteja pronta quando o local do anúncio entrar na janela de visualização do usuário.
Por conta disso é muito importante que seu portal seja performático, e siga as principais métricas de Core Web Vitals.
A não utilização do lazyload de anúncios
O GPT (Google Publisher Tag) também oferece um suporte à implementação do lazyload para o carregamento de anúncios.
Se sua página carrega todos os anúncios de forma imediata ao abrir, isso pode prejudicar o viewability, trabalhar com o lazyload pode ajudar e muito nesse caso.
O Google disponibiliza exemplos de como implementar, porém lembre que o SRA deve estar desativado, caso contrário não irá funcionar.
É normal que quando implementado, o volume de requisições diminua, dando a falsa impressão de perda de receita, porém com o tempo é comum uma melhora gradual do eCPM, vendo que seu inventário passa a ser mais qualificado, mas fique atento se o volume cair muito, pode ser que seus usuários não estão chegando na seção onde seu anúncio foi implementado.
Se você ainda não monitora o Viewability do seu inventário ou sente que pode estar perdendo receita por conta disso, talvez seja a hora de repensar a estrutura da sua entrega de anúncios.
Precisa de ajuda para analisar seu inventário ou otimizar o desempenho da sua conta no Google Ad Manager?
Entre em contato com nossa equipe pelo WhatsApp e descubra como melhorar seus resultados com soluções personalizadas.